Hi Nix,
See the response from Ketika M. He or she explains how to target unique classes for each page.
If you need me to show you how to do it with the example I send you, I can send you some screenshots tonight.
About your question with the pub folder: This only applies if you want to see the changes right away, without having to run the static deploy command over and over. However keep in mind, if you want to save your css changes permanently, you will have to edit it in the mycustom.css in the app\design\frontend\Mgs\claue\web\css\
The mycustom.css file will get deployed in your /pup folder, each time you run the command > > >
bin/magento s:s:d (in production mode)
bin/magento s:s:d -f (in developer mode)
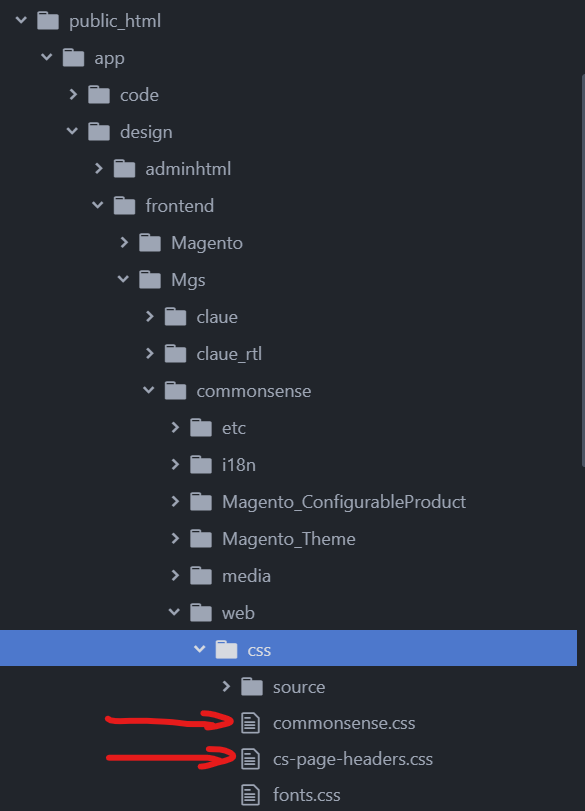
in my case it looks like this for my two custom CSS files in the apps folder:
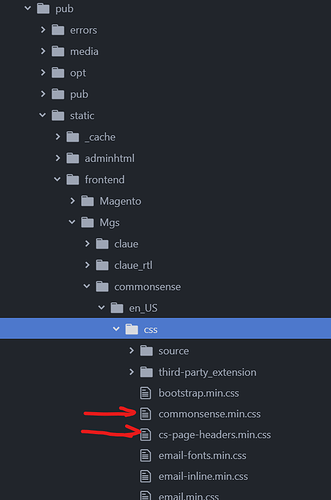
and for the pub folder:
The min in the file name xxx.min.css shows up because I have minimized my css files for production mode. As I wrote you above I would advise you to not do so as long you are changing CSS code.
cheers,
He’emin