Hi Craig, hi digitalstartup community,
Can you please give me some tips on how to translate M2?
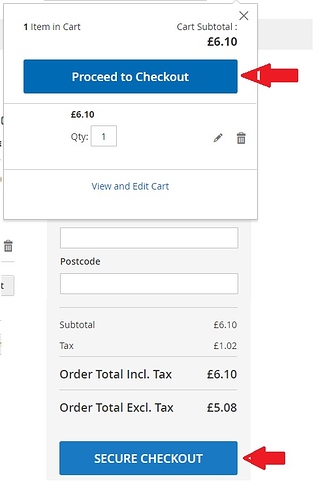
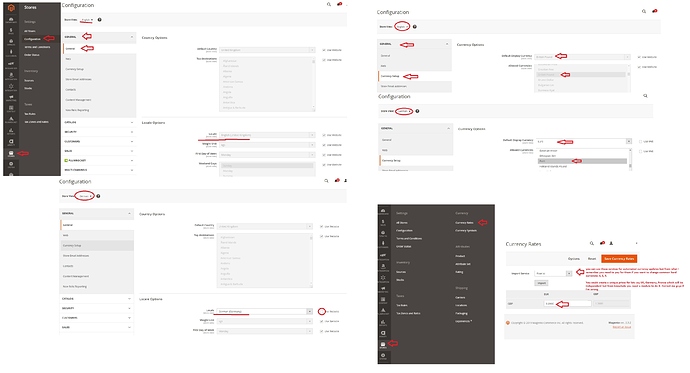
Magento as a default comes with American English. i.e. Zip/Postal code rather than Postcode. In addition, I would like to translate phrases like “Proceed to Checkout” to “SECURE CHECKOUT”
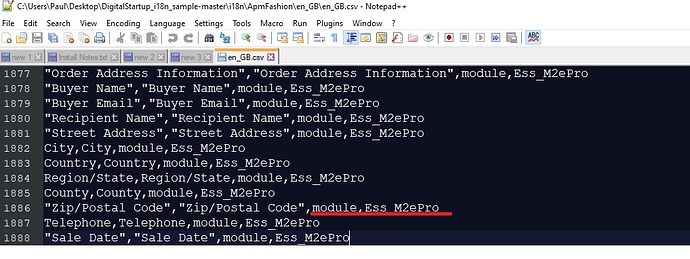
I know that to translate phrases I need to edit language csv file using a text editor let’s say Notepad ++.
This bit is relatively easy and I’m familiar with it from M1 but in M2 it is not just this.
I tied to do my homework before tormenting you. I know that M2 requires language pack installation and registration.
I tried studying this: https://devdocs.magento.com/guides/v2.3/frontend-dev-guide/translations/xlate.html. I also watched this video: https://www.youtube.com/watch?v=5NQY1GAghCA, however, the Vietnamese chap doesn’t explain what he is going. Copy and paste are OK but I would like to understand what I am doing and why. When I watch your videos and follow your articles copy and past codes but I actually understand what I’m doing and why.
I started to experiment. I created an i18n directory in app/design/frontend/Magento/luma_child and saved there an en_GB.csv file to translate my luma_child theme.
I test a few phrases and I can see that it works. Hm… but I don’t think it is a correct way of doing it.
Some phrases are translated but the same phrases are not translated everywhere i.e. mini cart.
Obviously, when I experimented I did a shortcut omitting a few I’m guessing very important steps.
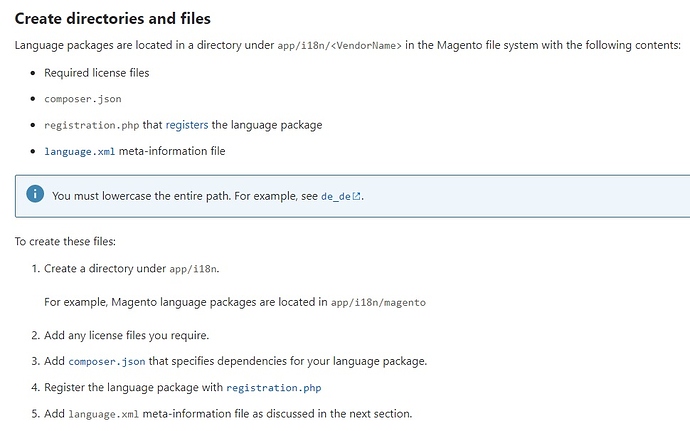
Then I tried to understand Magento’s documentation.
https://devdocs.magento.com/guides/v2.3/frontend-dev-guide/translations/xlate.html
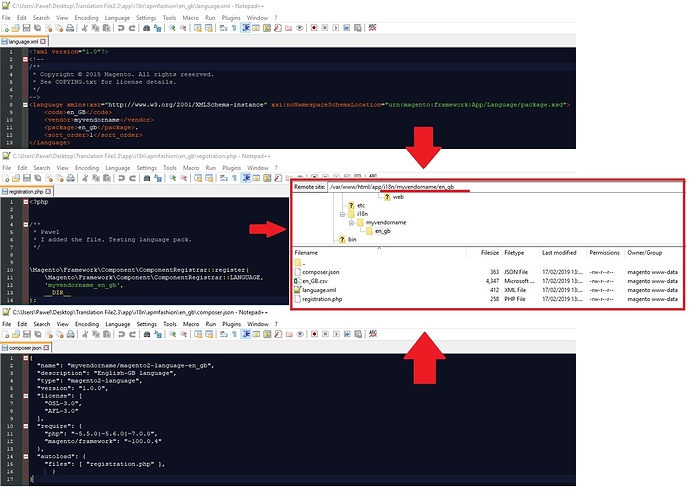
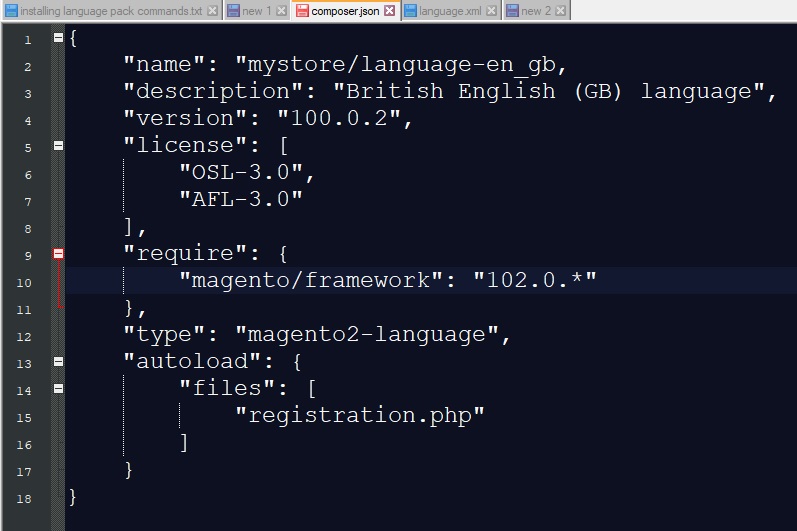
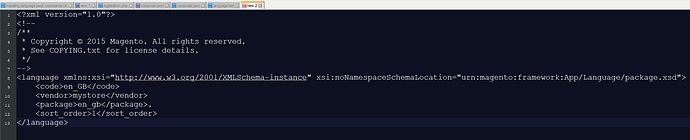
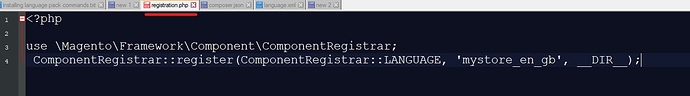
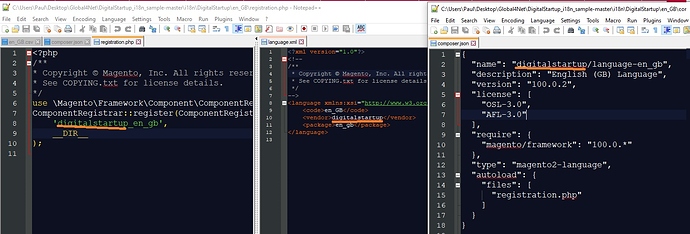
I replicated form Magento’s documentation composer.json, language.xml, registration.php files and a added a language en_GB.csv file and placed all into app/i18n/en_gb directory.
I edited my files.
- language.xml file requires a code, vendor and package.
The code I’m guessing is en_GB, vendor is MyVendorName and package is I’m guessing the name of the directory in my case en_gb - registration.php file
I added only myvendorname_en_gb - composer.json
I edited the name row so it says “name”: myvendor/magento2-language-en_gb
Please refer to the attached screenshot.
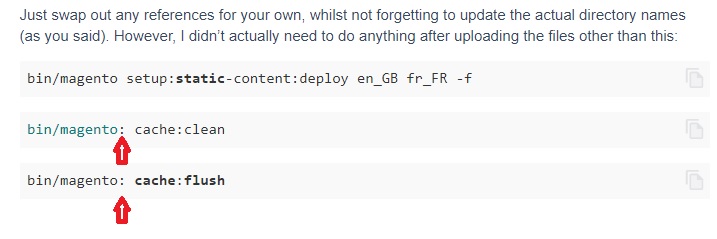
Finally, I run 2 comments:
bin/magento setup:upgrade --keep-generated
bin/magento cache:flush
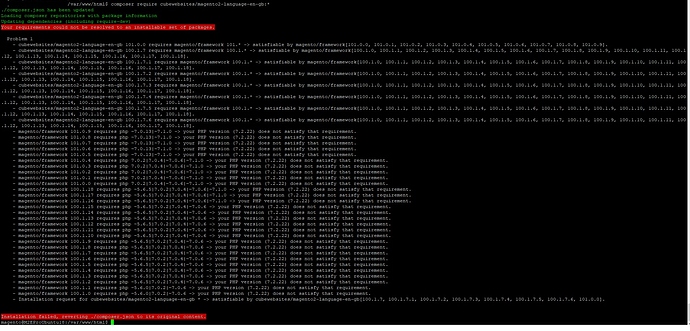
And… a BIG ZONK!  it doesn’t work.
it doesn’t work.
Please advise what am I doing wrong.
Thank you in advance.
Regards,
Pawel













 and I wasted your time too.
and I wasted your time too.