Hi Craig, hi guys,
I wonder if you can help.
At first my environment for testing: fresh M2.3.4 installation no 3rd party modules, Ubuntu18.04, PHP7.2, Oracle VM.
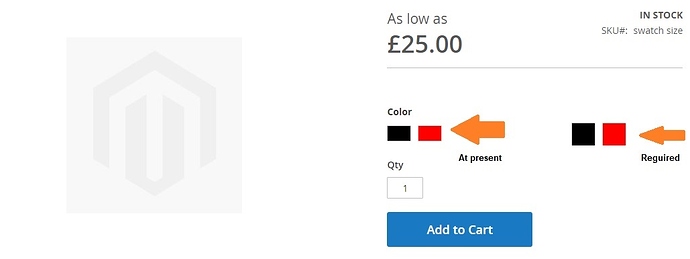
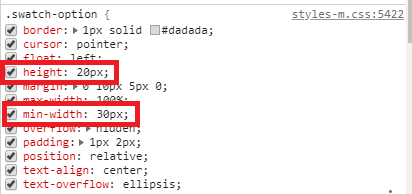
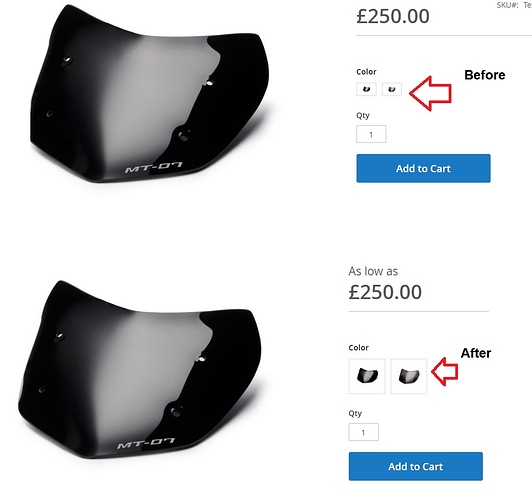
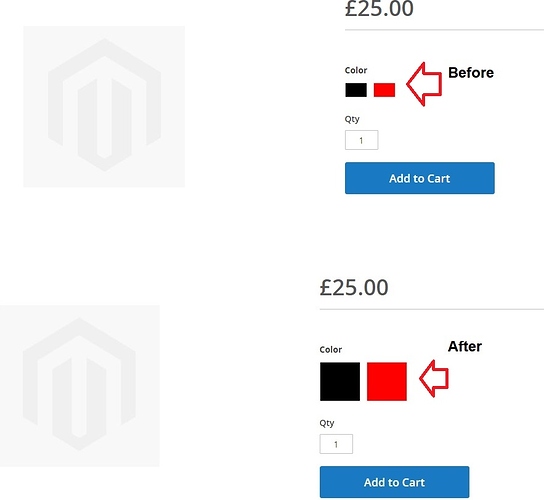
I’m trying and straggling to change M default size of swatches.
I created, registered a theme under my VendorName
app/design/frontend/VendorName/theme/ (composer.json, registration.php, theme.xml)
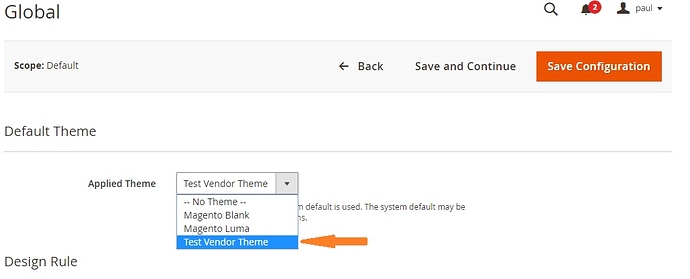
and applied it in M admin panel Content > Design > Configuration > Action and selected my new default theme
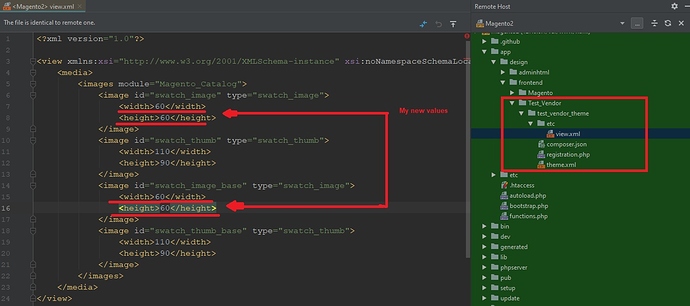
Next, I created a new etc directory within my newly created theme and finally, I created a view.xml file in the etc directory.
Cleared and flushed my cache with:
bin/magento c:c and bin/magento c:f
Removed processed files with:
rm -rf pub/static/frontend/ var/view_preprocessed/
Cleared my browser cache and it didn’t work.
Having said this I have already done it on one of my websites and it worked.
I’m stuck here. I even tried to modify the original M view.xml file under
vendor/magento/module_swatches/etc but with no results.
Could you guys please give me a tip on what am I doing wrong?
Thank you.
Pawel
Source of info: