Hi Craig, hi dig. startup community,
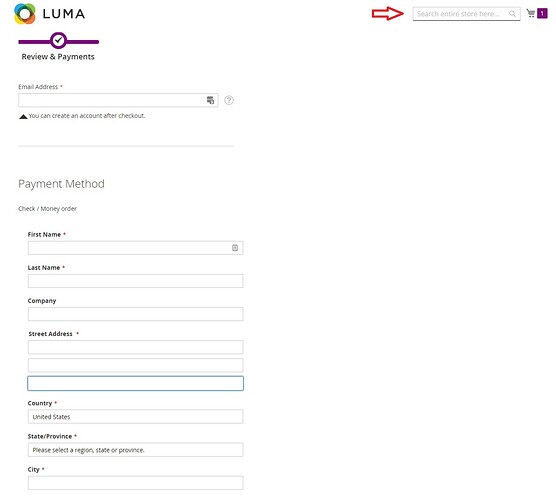
Could you please give me a tip on how to disable the glowing blue border on focus from all type of input fields and replace it with
border-bottom: 1px solid #0a0a0a;
I found this here:
input#search:focus:not([disabled]){
box-shadow: none
}
added an extra line so it is now
input#search:focus:not([disabled]){
box-shadow: none
border-bottom: 1px solid #0a0a0a; }
and added it to my _extend.less file.
All worked as it should. It disabled the outline from the search and adding a 1px solid dark bottom border on focus but now I would like to do the same for all my input fields.
Thank you in advance.
Regards,
Pawel
Mag 2.4