Hi Craig,
Recently I spent some time learning how to build a custom store theme.
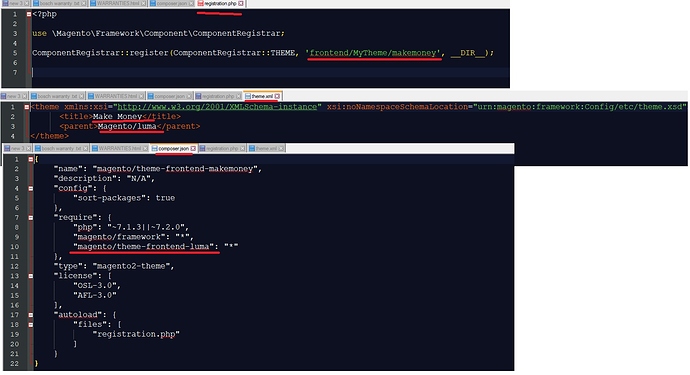
In order to do so I created a directory for my theme under app/design/frontend/MyTheme/makemoney
Then I declared my theme adding a theme.xml file, made my theme composer package creating composer.json file and finally added registration.php file.
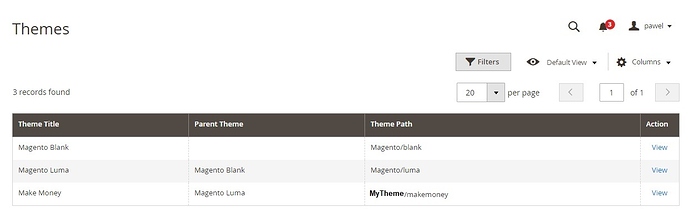
Next, I applied the new theme in the M admin panel Content > Configuration > Default Theme/Applied Theme.
I can see that the theme has been applied, also registered and it depends on Luma.
Save the configurations and flash my cache.
Now I wanted to do some customization with the theme changing default M colours.
In order to do it I added an overriding _theme.less file in the app/design/frontend/MyTheme.makemoney/web/css/source directory with the following content.
// Color nesting
@page__background-color: @color-gray20;
@sidebar__background-color: @color-gray40;
@primary__color: @color-gray80;
@border-color__base: @color-gray76;
@link__color: @color-gray56;
@link__hover__color: @color-gray60;
// Buttons
@button__color: @color-gray20;
@button__background: @color-gray80;
@button__border: 1px solid @border-color__base;
// Primary button
@button-primary__background: @color-orange-red1;
@button-primary__border: 1px solid @color-orange-red2;
@button-primary__color: @color-white;
@button-primary__hover__background: darken(@color-orange-red1, 5%);
@button-primary__hover__border: 1px solid @color-orange-red2;
@button-primary__hover__color: @color-white;
// Navigation
@navigation-level0-item__color: @color-gray80;
@submenu-item__color: @color-gray80;
@navigation__background: @color-gray40;
@navigation-desktop-level0-item__color: @color-gray80;
@navigation-desktop-level0-item__hover__color: @color-gray34;
@navigation-desktop-level0-item__active__color: @navigation-desktop-level0-item__color;
// Tabs
@tab-control__background-color: @page__background-color;
// Forms
@form-element-input__background: @color-gray89;
@form-element-input-placeholder__color: @color-gray60;
// Header icons
@header-icons-color: @color-gray89;
@header-icons-color-hover: @color-gray60;
To start with I wanted to test it with the Magento official documentation content so I won’t make any mistakes.
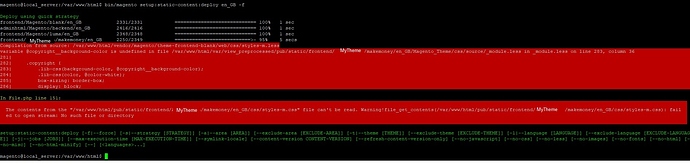
Next, I cleared static files cache running the following commands
rm -rf pub/static/*
rm -rf var/view_preprocessed/*
I also flush the cache.
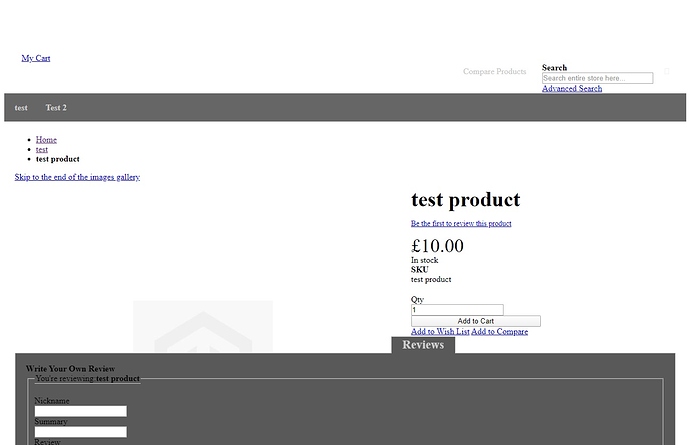
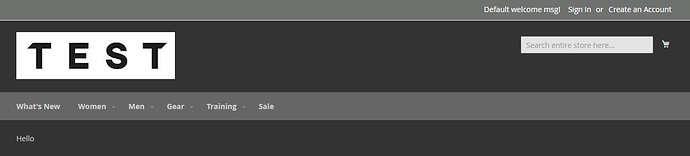
After all the page brakes.
If you have time can you please give me a tip what am I doing wrong?
To start with I would like to change colours of my buttons. Then I may play with navigation, links and so on. All should be manageable in the _theme.less file but at present, it doesn’t work for me for some reason.
Thank you.
Regards,
Pawel





 Great! Thank you very much.
Great! Thank you very much.