This is the first post I want to share my experience on Magento 2.4.x
I want to share this solution and I believe many new ppl on Magento try to find a solution for the “Store Switcher with Flags” in Dynamic without any extension.
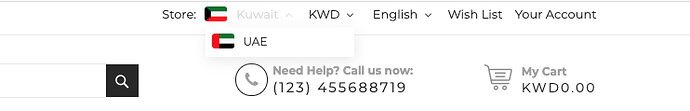
Similar to this as a screenshot:
I know it’s a little bit long step but I will cover all parts.
Store Switcher with Flags
FILES:
- Go to
app/design/frontend/package_folder/theme_folder/default/Magento_Store/templates/switch/ - Backup file or Rename it “stores.phtml” to “stores.phtml.BK”
- create new file “stores.phtml”
- open “Stores.phtml” with your editor
- add this code:
<?php
/**
* Store switcher template
*
* @see \Magento\Store\Block\Store\Switcher
*/
?>
<?php if (count($block->getGroups())>1): ?>
<?php $id = $block->getIdModifier() ? '-' . $block->getIdModifier() : ''?>
<div class="switcher store switcher-store" id="switcher-store<?php /* @escapeNotVerified */ echo $id?>">
<div class="actions dropdown options switcher-options">
<?php foreach ($block->getGroups() as $_group): ?>
<?php if ($_group->getId() == $block->getCurrentGroupId()): ?>
<a class="action toggle switcher-trigger" href="#" id="switcher-store-trigger<?php /* @escapeNotVerified */ echo $id?>">
<img class="lang-img" alt="<?php echo $block->escapeHtml($_group->getName()) ?>" src="<?php echo $block->getViewFileUrl('images/flags/png/flag_' . $_group->getCode() . '.png') ?>" />
<span><?php echo $block->escapeHtml($_group->getName()) ?></span>
</a>
<?php break ?>
<?php endif; ?>
<?php endforeach; ?>
<ul class="dropdown switcher-dropdown"
data-mage-init='{"dropdownDialog":{
"appendTo":"#switcher-store<?php /* @escapeNotVerified */ echo $id?> > .options",
"triggerTarget":"#switcher-store-trigger<?php /* @escapeNotVerified */ echo $id ?>",
"closeOnMouseLeave": false,
"triggerClass":"active",
"parentClass":"active",
"buttons":null}}'>
<?php foreach ($block->getGroups() as $_group): ?>
<?php if (!($_group->getId() == $block->getCurrentGroupId())): ?>
<li class="view-<?php echo $block->escapeHtml($_group->getCode()); ?> switcher-option">
<a href="#"
data-post='<?php /* @escapeNotVerified */ echo $block->getTargetStorePostData($_group->getDefaultStore()); ?>'>
<img class="lang-img" alt="<?php echo $block->escapeHtml($_group->getName()) ?>" src="<?php echo $block->getViewFileUrl('images/flags/png/flag_' . $_group->getCode() . '.png') ?>" />
<span class="lang-name"><?php echo $block->escapeHtml($_group->getName()) ?></span>
</a>
</li>
<?php endif; ?>
<?php endforeach; ?>
</ul>
</div>
</div>
<?php endif; ?>
<p><?php echo __('Store:') ?></p>
- Save and Close
IMAGES:
- Go to
app/design/frontend/package_folder/theme_folder/default/web/images/ - Create folder name “flags” Note: all small letters
- Create folder inside “flags” call it “png” Note: all small letters
- inside png folder upload your flags “.png”
- Should each flag have unique names for ex: I have two stores one for Kuwait and other for UAE, so for Kuwait store flag I named “flag_kuwait_store.png” and UAE store flag I named "flag_uae_store.png and so on.
- Now go to Magento Admin > Stores > Settings > All Stores
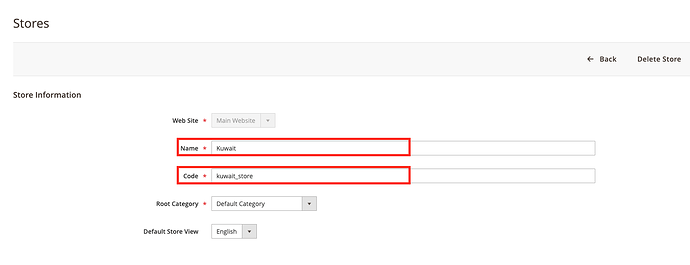
- Create New Store or Edit your current store.
a. Name: Kuwait
b. Code: kuwait_store
Save & Close
SSH
- Now Open SSH to apply changes for store switcher file and Images
Go to Magento root folder for ex :
cd /var/www/html/
- Run Command:
bin/magento setup:upgrade
bin/magento c:c
bin/magento c:f
Now if you want to add new store just go to Magento Admin > Stores > Settings > All Stores
add new store Name it whatever you want and Code should be xxx_store, Note: xxx replace it with country name.
and upload png flag to :
app/design/frontend/package_folder/theme_folder/default/web/images/flags/png/
name it flag_xxx_store.png
Thank you and Happy coding